
Design System Air France & KLM
Details
As a Product Owner of the Design System of KLM & AirFrance, I’m responsible for understanding the requirements of each product team and translate it into components that can be reused during any time of the user journey. I’m also responsible for the website where we display the components and document how and when to use them, the guidelines of the brands, and the tone of voice.Role
Research UX & UIDate
01 May 2020
Previous status of our Design System
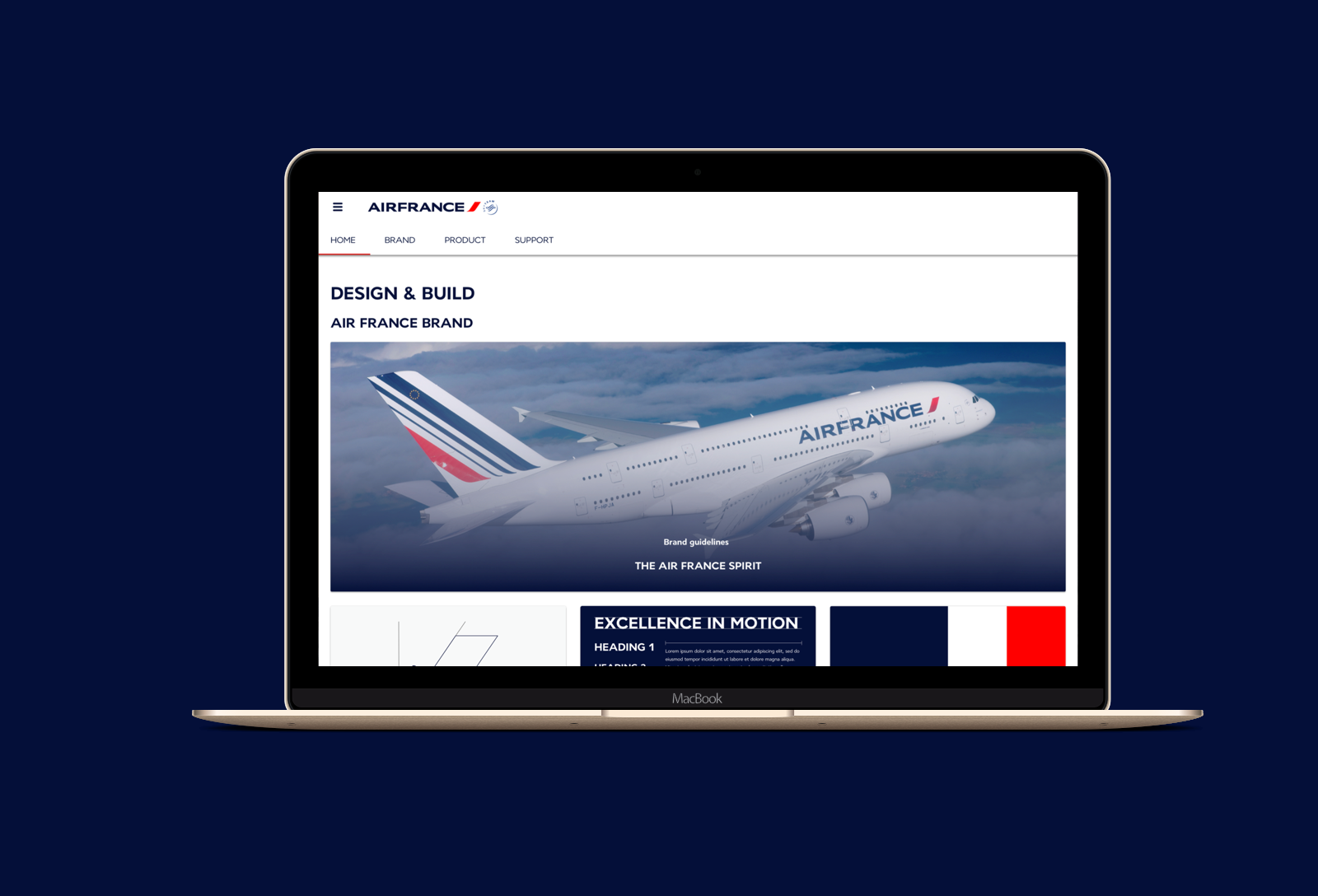
At the beginning of 2017 we decided to have a single application for KLM and Air France, which means that both websites are the same project, but they have a custom theme and configurations.
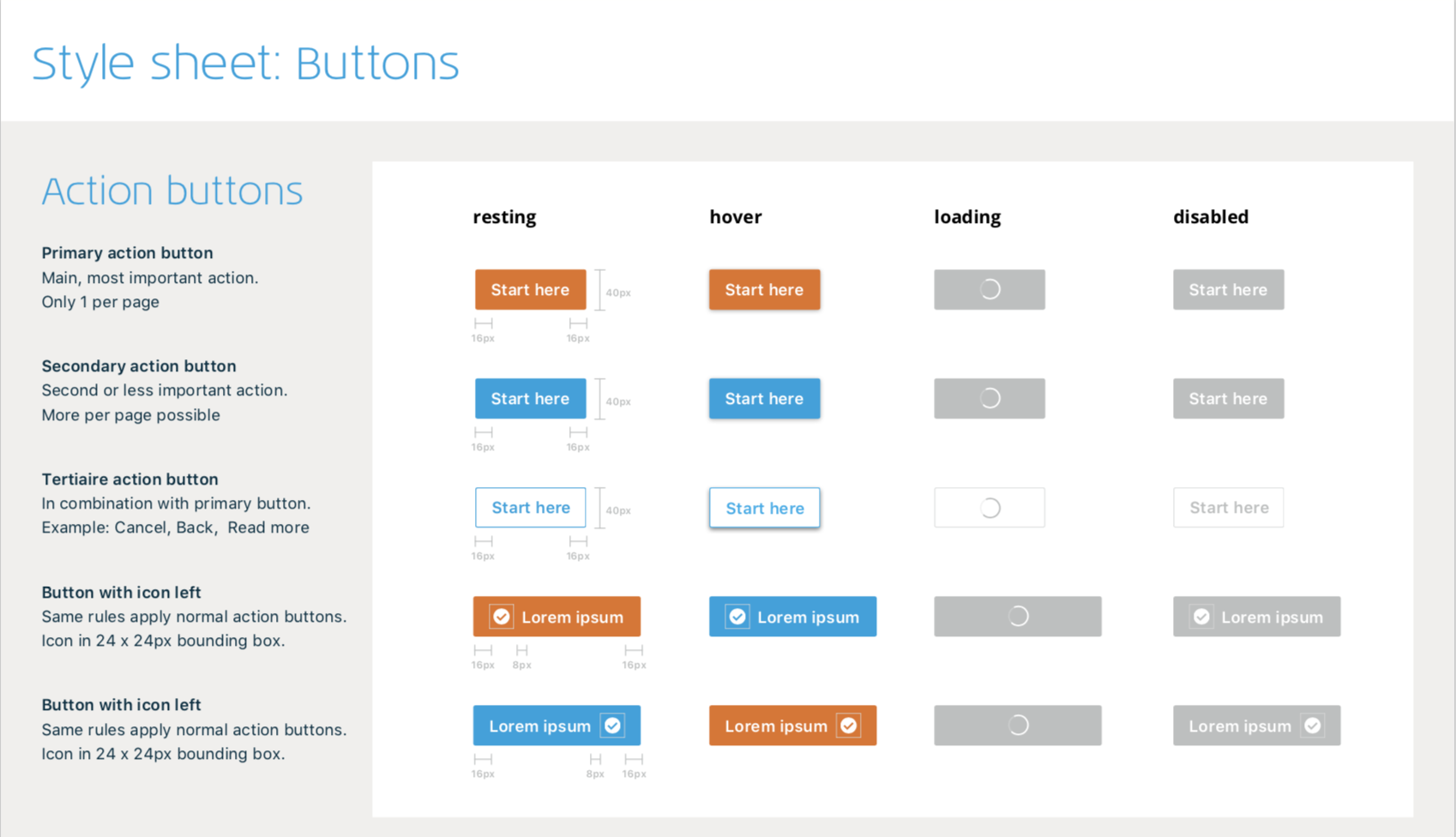
According to the necessities of the product team, the design system team is responsible for creating accessible components for both brands. So, before I started working on this team, they already had all the basics components made and available on our website.
What we are working at the moment
As a Product Owner, I have made a few workshops to understand the needs of our Developers and Designers, and based on that we are now working on those items:
UX Guidelines for each component
Previously that was not made, so we started seeing that some of our designers had questions about how to use the components.
Updating the Sketch Master File
Previously our UI KIT was using plugins that now sketch has as a functionality. So we decided to update our sketch file with Smart Layout, for example, and better organizing our components symbols.
Refining the components
Some of our components are not being used by the product teams, because they are currently not offering any advantage besides what Material Design already offers. To avoid having two different UI libraries we started mapping all the components that were used directly from the Material Design and replacing them with our UI KIT correspondent.
Expanding our Design system usage
At KLM/AF we have several different applications. From our main website and mobile app to internal applications used by the Business, the crew members, and aircraft engineers. Keeping all those apps requires a lot of effort from the Design team since each of them has a completely different design.
To help KLM/AF to grow faster, and to keep consistency, we have decided to use our Design System everywhere. This means that we will need to have a library build for native apps and new themes to be able to accommodate each application specificity.